PrimeFacesを使うとJSFベースのリッチなUIをJavaScriptを一切記述することなく構築できて便利です。ただ、JSFを使用しているとブラウザとサーバ間でAjaxを使った通信が頻繁に発生します。その通信の際に、サーバ側のセッションが有効期間切れになると、通常の画面遷移であればログイン画面へリダイレクトをかけれるのですが、Ajaxで通信しているとそういった挙動をさせることができず、ぱっとみ画面に何の変化も起きず、ユーザから見るとボタンを操作したけど何の反応も無いという状況になります。
そんな状態を回避するため今回はPrimeFacesのExtensionを使った対処方法をまとめます。PrimeFacesのExtensionには、<pe:ajaxErrorHandler />というAjax通信中に例外が発生した場合に、処理をハンドリングするタグが用意されています。
レイアウト系のJSFのXHTMLファイルの先頭のタグにxmlns:pe=”http://primefaces.org/ui/extensions” というnamespaceを追加し、ファイル内に↓のようにタグを追加します。
- title
ダイアログのタイトルをセットします。 - body
ダイアログ内のメッセージをセットします。 - type
このハンドラが反応する例外のクラス名をセットします。 - button
ダイアログ内に配置されるボタンの名称をセットします。 - buttonOnClick
ダイアログ内に配置されたボタンが押された時の処理をJavaScriptで記述します。未設定の場合はコンテンツをリロードします。今回はコンテンツをリロードしたらSessionの有効期間切れでログイン画面に遷移するので未設定にしています。
最後にfaces-config.xmlに以下の定義を追加します。
org.primefaces.extensions.component.ajaxerrorhandler.AjaxExceptionHandlerFactory
この定義を追加しないと↑で定義した内容が反映されずにデフォのハンドラの設定値が使用されます。
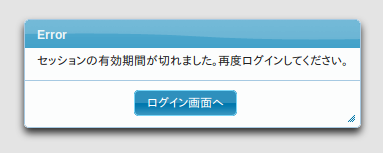
あとは実際にAjax通信でSessionの有効期間切れが発生すると↓のようなダイアログが表示されるようになります!